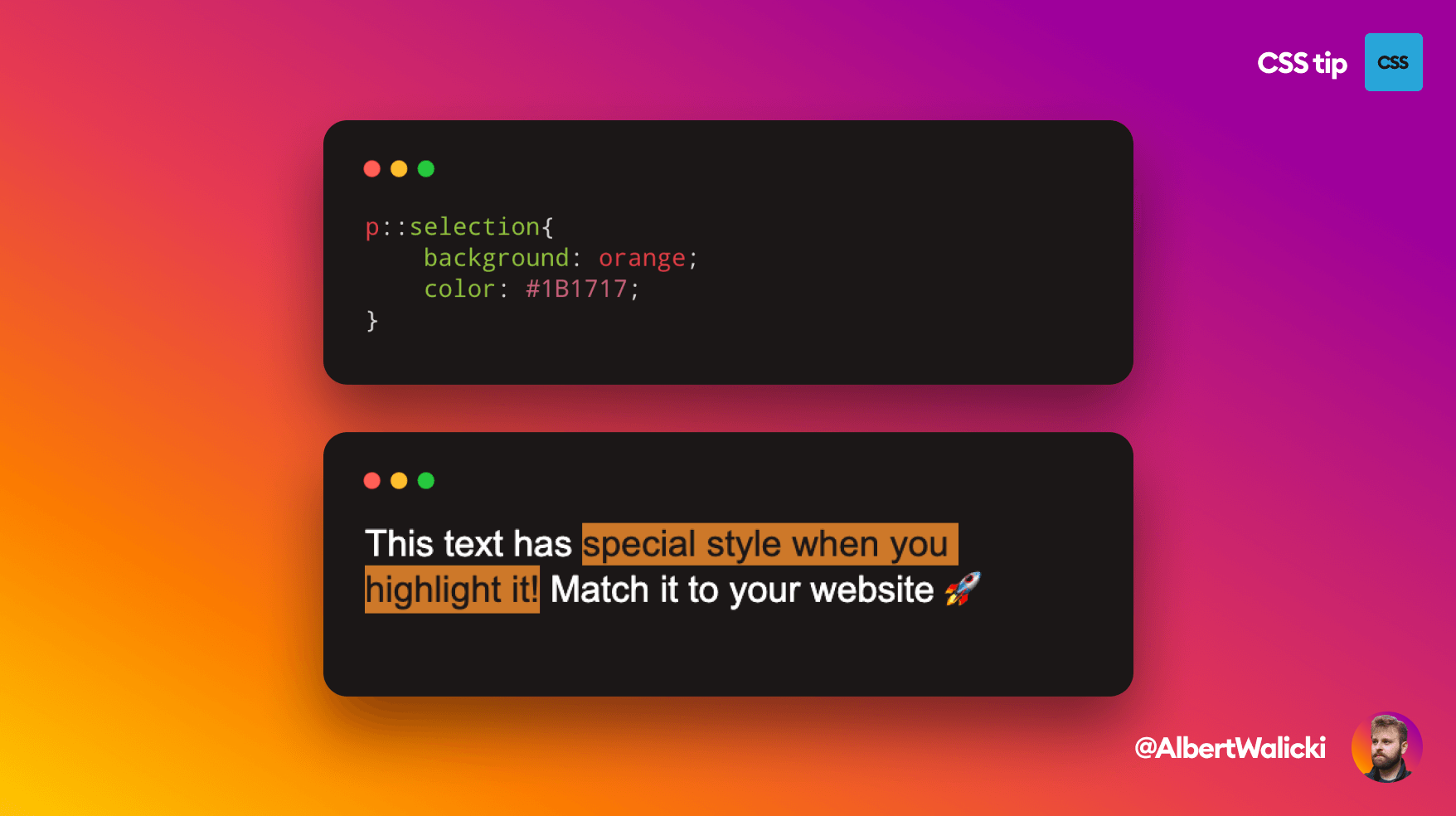
Use ::selection pseduo class selector to change the style of the selected text. You can't change all CSS properties, but only these:
colorbackground-colortext-decorationtext-shadowstroke-color,fill-colorandstroke-width
Style your ::selection to match your website!