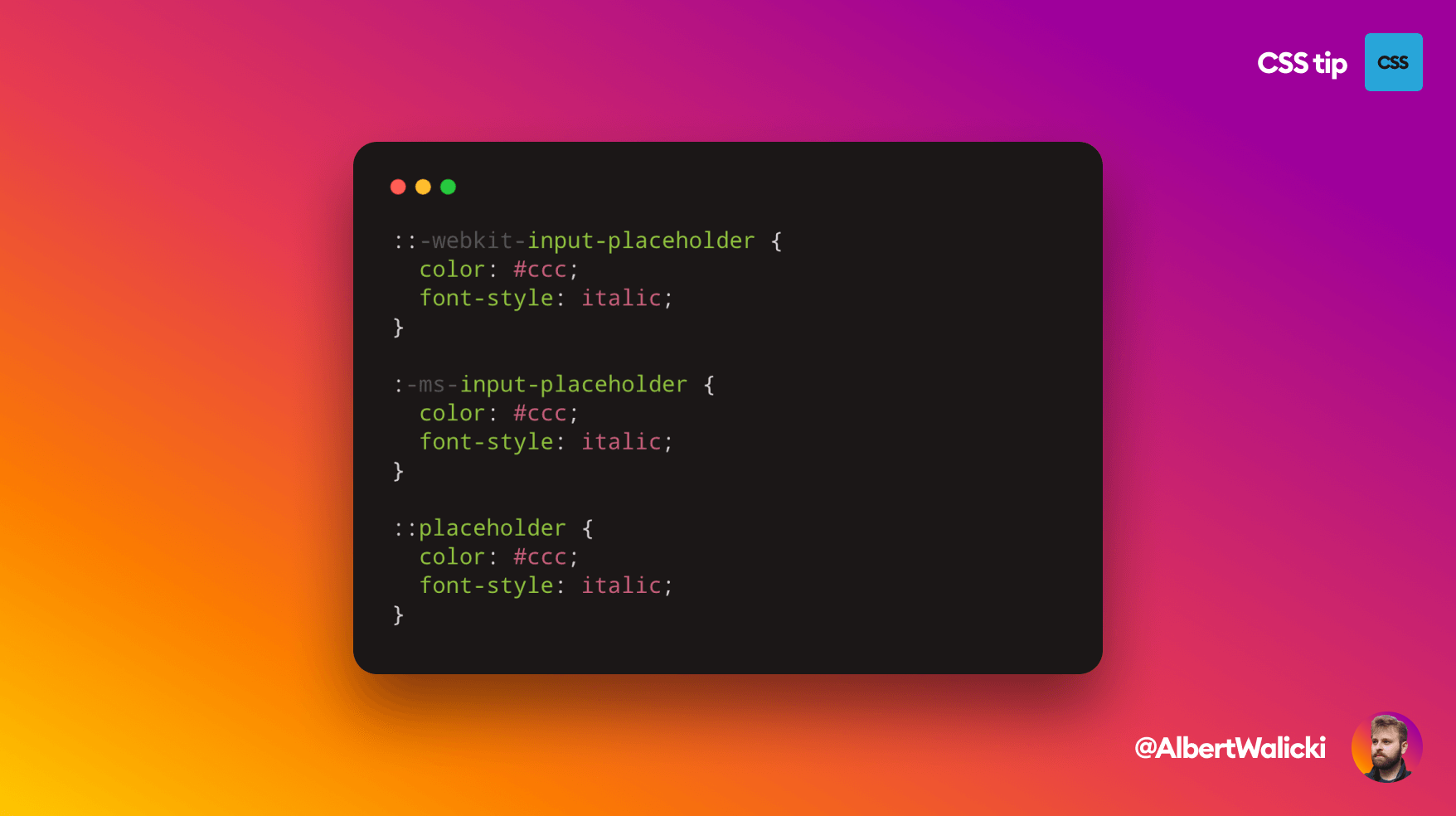
You can easily style your input placeholders with CSS pseudo-elements.
To support all browsers, you need to add prefixes:
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
background: #fff;
}
::-moz-placeholder { /* Firefox 19+ */
background: #fff;
}
:-ms-input-placeholder { /* IE 10+ */
background: #fff;
}
:-moz-placeholder { /* Firefox 18- */
background: #fff;
}
Remember to add them separately! If you add them in this way:
::-webkit-input-placeholder,
::-moz-placeholder,
:-ms-input-placeholder,
:-moz-placeholder {
background: #fff;
}Your code won't work! You can read about it here on StackOverflow.