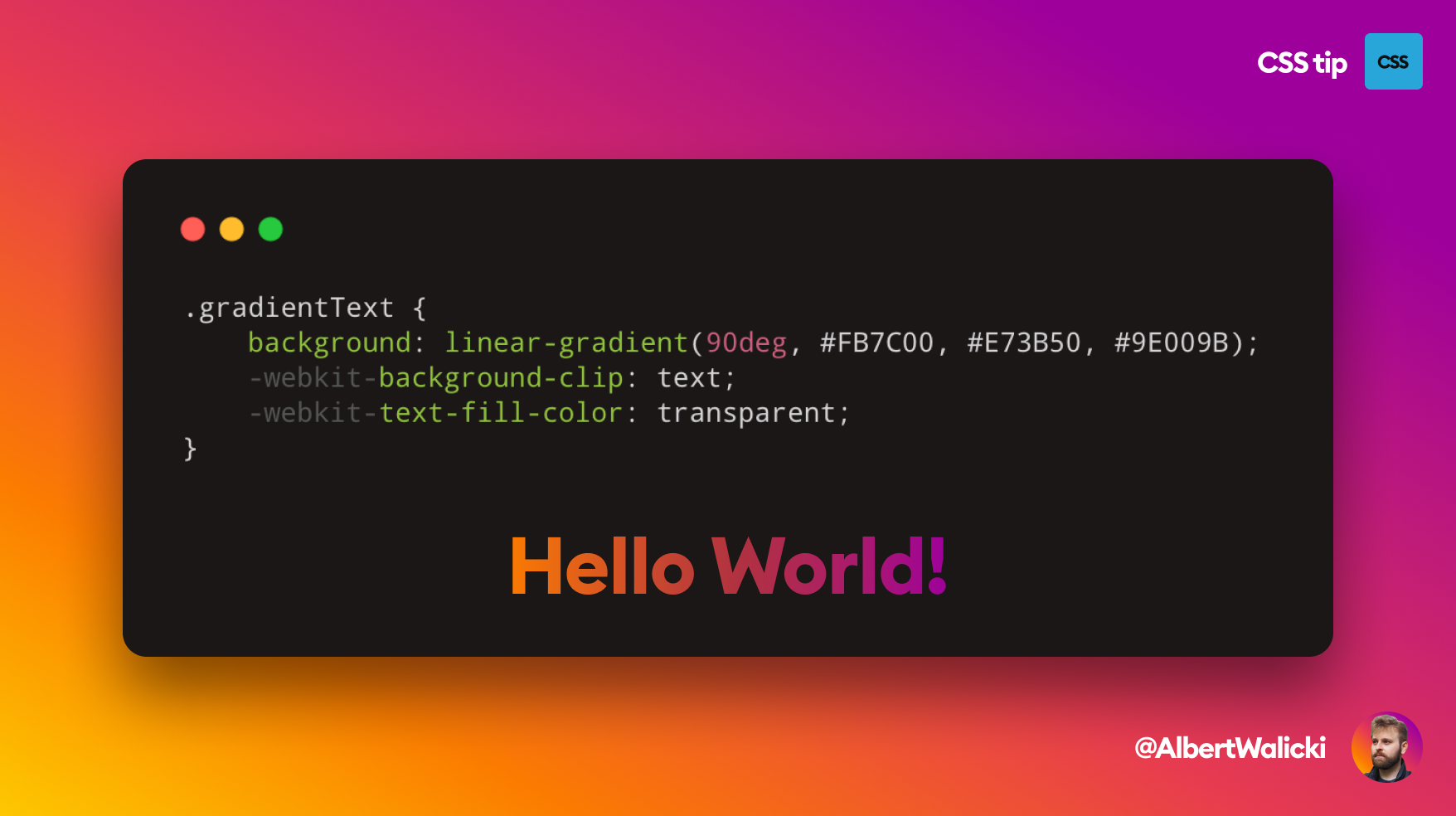
Gradient text
.gradientText {
background: linear-gradient(90deg #FB7C00, #E73B50, #9E009B);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
And here is our gradient text!

Gradient text
.gradientText {
background: linear-gradient(90deg #FB7C00, #E73B50, #9E009B);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
And here is our gradient text!

© 2020-present Albert Walicki. All Rights Reserved
Policy