Introduction
These days, it’s hard to get your first tech job without impressing your employer with your portfolio.
A lot of new developers create identical landing pages from the same template. I wasn’t any different – I’ve also done that. And as a result, it means that job applicants are drowning in a pile of CVs and other portfolios.
Create interesting projects for your portfolio

I am a frontend developer who owns a small software house. As an entrepreneur, I had seen many candidate’s portfolios. A lot of landing pages created by those developers were pixel-perfectly THE SAME!
In Poland we have an incredible challenge for frontend developers - it’s called the "Weekly Web Dev Challenge". I love this challenge, and I participated in it when I was a junior. it’s about creating landing pages for each week. Then the challenge creators give feedback to the participants.
So after a few challenges, multiple devs had similar projects in their portfolios/CVs, and then they applied to the same employers 😐.
Put yourself in the employer’s place. You are looking for a new developer, so you posted a job offer. After a few hours, you’ve gotten 10 CV’s, all with the same projects! None of them stand out from the crowd.
Those challenges are useful for practice, but they are not suitable to use when you’re trying to distinguish yourself. No one tells you about that when you’re looking for your first job. that’s why i’m telling you now. 🦄
You Can Do a Lot with HTML + CSS

If you don’t know JavaScript yet, you can still create projects and add scripts later. Start with building simple websites similar to those you like or use often. Then gradually start building more complex websites.
Where can you find design inspiration?
As an aspiring frontend developer, you likely don’t know much about design. it’s totally fine! You will never be responsible for creating a site or product’s design. Knowing the basics of design is helpful and in my opinion required, but leave it for later when you are familiar with frontend stack.
Most of the portfolios that I have seen were not very attractive design-wise, because developers without much design training tried to design them on their own.
After a few years of work as a frontend developer, I still don’t know how to create all those beautiful designs. i’m 100% a tech person. I have no imagination (except spatial imagination ;) Let designers do their job.
But to help ourselves out, we can use what they created! The most famous websites for design inspirations are:
You can search for images there and use them to make coded versions. Just remember to give credit to the design owner!
What should you create?
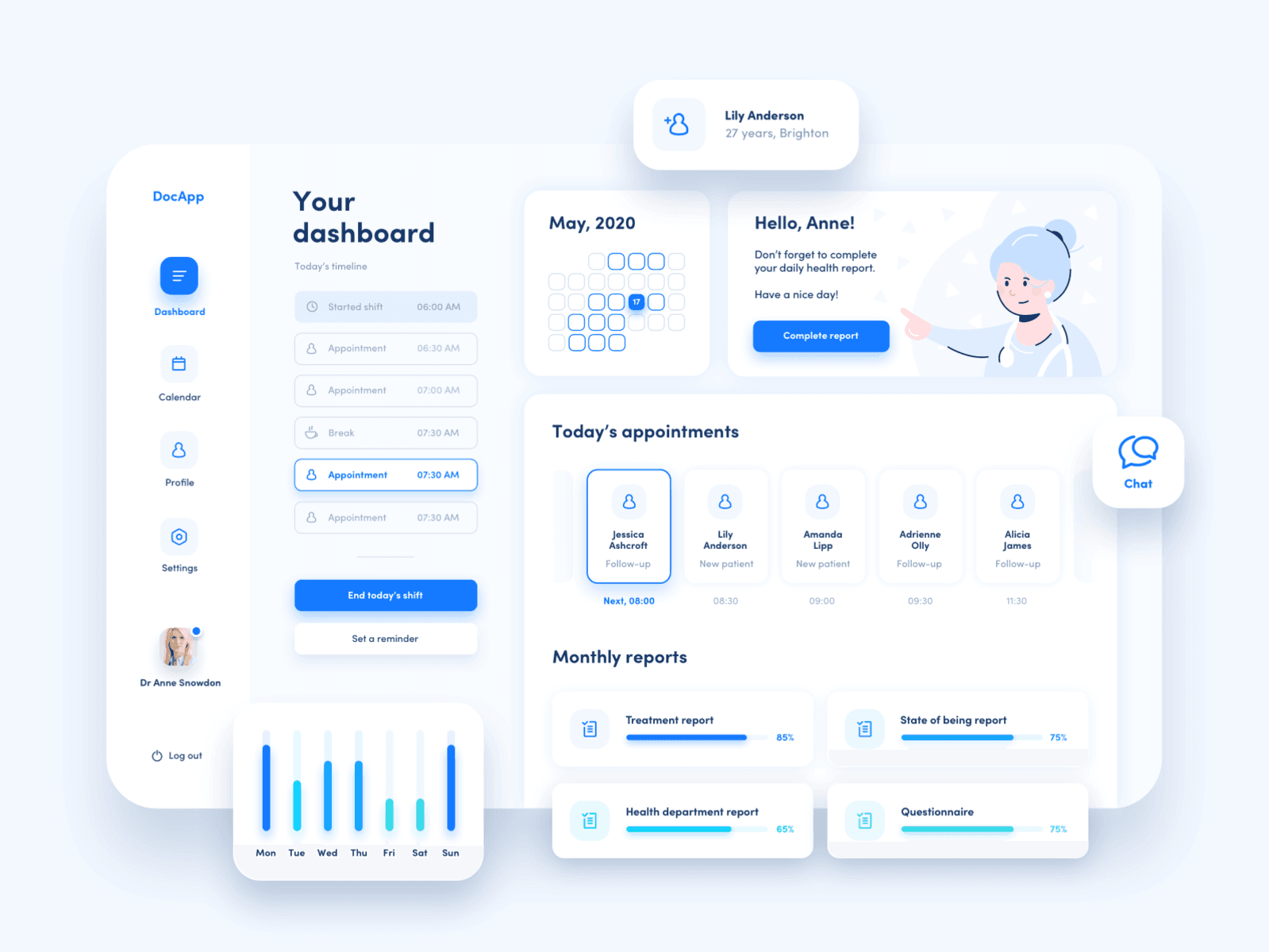
You can create all sorts of different projects. Most of the Dribbble/Behance landing pages will be challenging to work with because of all the images/icons. But you can develop applications! Applications are not as fancy as landing pages, but that’s ok. Fewer custom images = fewer problems.

As you can see, there aren’t many custom icons. You can replace them all with free ones, or if you already know some design, you can create your own.
But you are not forced to do that. You can create multiple other things, such as:
- CSS images
- One-div images
- CSS animations
I love spending time on searching CodePen for new inspirations. You should try it too!
Beginner with javascript

At the beginning of your adventure with javascript (which never ends even for javascript-guru) you can add simple scripts. All the static websites you can upgrade by adding some javascript. A few simple ideas on what to do:
- animated hamburger menu
- header with position fixed after scroll
- buttons which scroll down to the section on click
- animation on scroll
- buttons which open modal / pop-up on click
- basic website state - adding and removing elements on click
There are plenty of things that you can do!
Already know javascript?
If you are familiar with javascript, you can go further with creating projects. A lot of my projects was starting with frontend. The backend was not developed, was in progress or our company was responsible for creating only the frontend. You can do the same. Create apps ready to integrate with backend!
Half apps
As I wrote before, everybody create landing pages. So why don’t you make a more complex app to stand out? Applications on the frontend side are much more straightforward and easy to achieve pixel-perfect. There might be a lot of different screens, but all of them are much smaller than a landing page.
If you already have the static-dashboard app, you can bring it back to life! You don’t have to know backend to create full apps (for the learning process, of course). My favourite tool is a JSON server. Using this tool, you can create your own database with all necessary requests.
I would love to see an app like this in someone’s portfolio. Basic authorisation, user profile, dashboard with some charts and that’s it. It doesn’t have to be a big app, but it shows that someone understands requests which is a big plus.
Tools

After creating XX landing pages, YY dashboards you might feel bored. that’s totally fine! There are multiple other projects that you can create. Creating different tools might be helpful to fight with boredom. Those tools can be made in layout frameworks such as Bootstrap or Tailwind. It won’t look fantastic, but it will allow to almost skip HTML + CSS part. With this help, you might focus on the javascript part.
What to create?
Everything which will speed up your work! If you hate to UI (user interfaces) you can create your own UI generator!
Generators
- Box-shadow generator
- Custom CSS checkbox/radio inputs generator
- New trendy UI generators such as neumorphism or glassmorphism
Other
- Drawing tool ( like MS Paint)
- Data visualisation
- Your own NPM modules
Games

I have hardly ever seen a game in junior frontend developer CV. There are a lot of simple games, which you can create with javascript. Gradually and slowly increasing complexity. You can start with Tic Tac Toe and finish on 3D games!
Some examples of games written in javascript:
Creating games might be hard. You need to break down the logic of the game inro prime factors. It will help a lot to understand what you need to do. I will describe the logic of Tic Tac Toe for you.
- The game should have two game modes: player vs player and player vs computer
- One of the players choose
oand the other onexto mark their choices - The game is played turn by turn
- The game ends when one of the players has the whole column / row / diagonal filled with his/her symbol
- If no one wins, then there is a draw
Additional features:
- randomize which player starts
- add restart button
- add user name
Help yourself
I hope that I showed you an employer perspective. If you don’t help yourself to stand out - no one will.
Thanks for reading and see you soon!